チャート上に曜日を表示するMT4インジケーター「SK-Days_of_Week」
更新日時:

日足チャートより短い時間枠のチャートを使用していると、1日の始まりと終わりがどこなのか分かりにくく、不便に感じた経験はないでしょうか。
「SK-Days_of_Week」は、1日の始まりに何曜日なのかをテキストで表示するインジケーターで、次のような方に向いています。
短期取引を行っている方
日足より短い時間枠のチャートを使用している方
以上のような方のためにこの記事では、「SK-Days_of_Week」について解説します。
SK-Days_of_Weekの概要
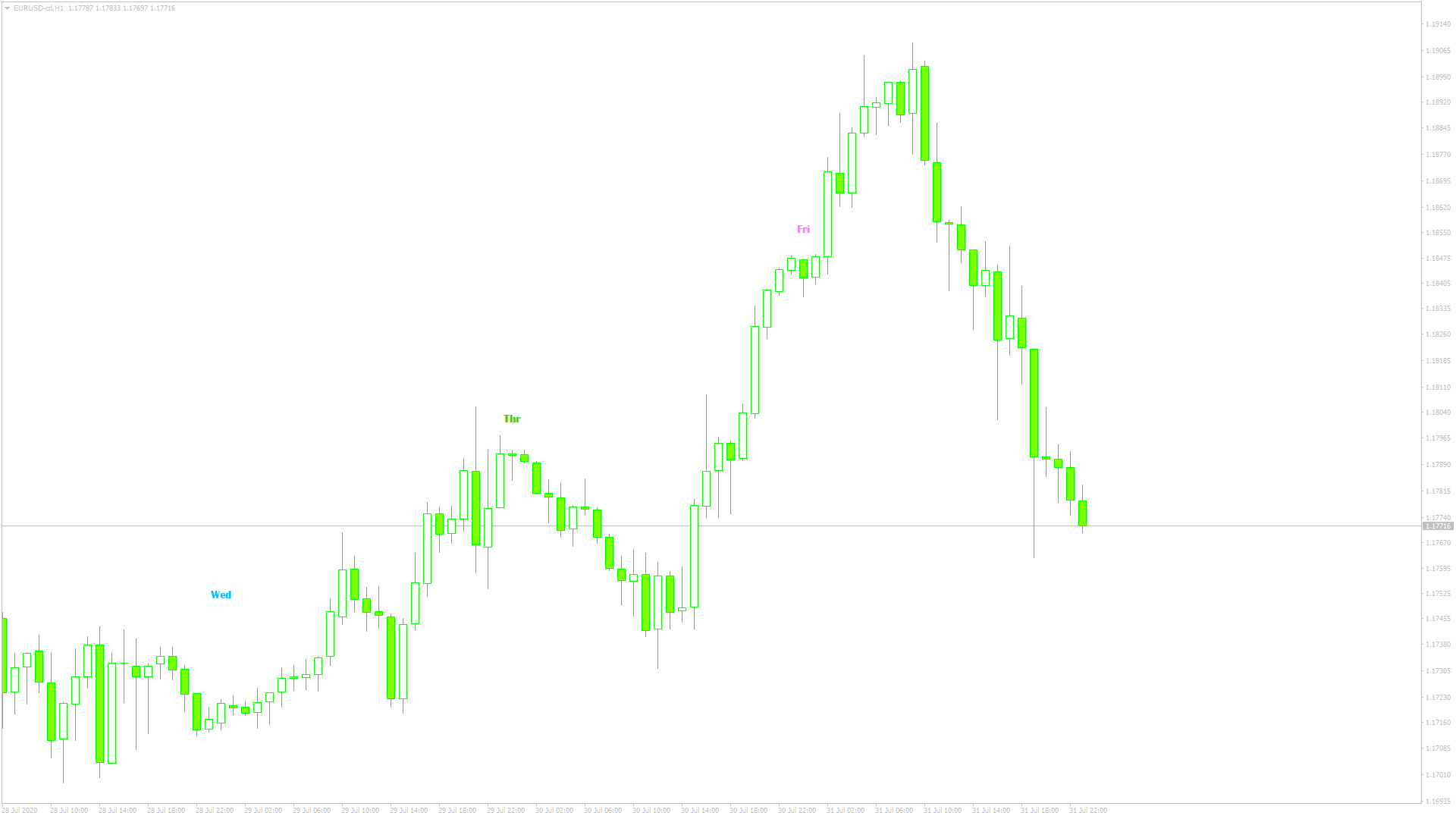
「SK-Days_of_Week」を起動するとチャート上に曜日が表示されます。
1日の始まりに曜日を示すテキストが表示され、テキストの表示色は任意の色に変更可能です。
「SK-Days_of_Week」が、テキストを表示する位置はMT4のチャート上の0:00なので、日本時間の0:00とは一致しませんので注意しましょう。
SK-Days_of_Weekを表示する方法
まずはインジケーターを入手しましょう。下記リンクからダウンロードして下さい。
SK-Days_of_Weekのダウンロード先は以下となります。
※幣サイトではなく別サイトへのリンクが開きます。
MT4のインジケーター追加(インストール)の手順を説明ページを作ってみました。追加(インストール)手順が分からないという方はご参考下さい。
SK-Days_of_Weekのパラメーター解説

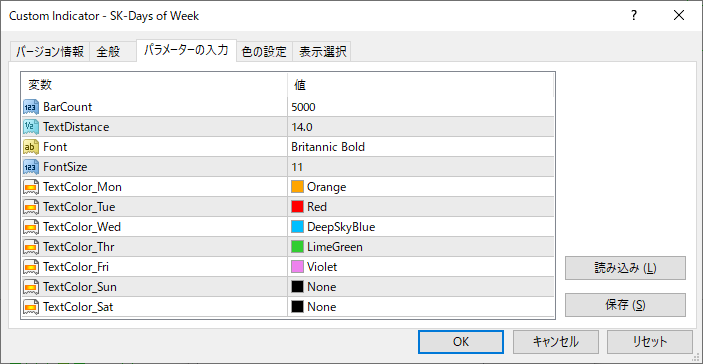
インジケーター挿入時または表示済みのインジケーターを右クリックで表示されるウィンドウの「パラメーターの入力」から設定できます。
| 入力項目 | 入力内容 |
BarCount |
バーカウント 初期値:5000 インジケーターを表示する期間を設定します。 |
TextDistance |
テキストの距離 初期値:14 テキストの表示位置を設定します。 |
Font |
フォント 初期値:Britannic Bold フォントの種類を設定します。 |
FontSize |
フォントサイズ 初期値:11 テキストの大きさを設定します。 |
TextColor_Mon |
月曜日の表示色 初期値:Orange 月曜日のテキストの色を設定します。 |
TextColor_Tue |
火曜日の表示色 初期値:Red 火曜日のテキストの色を設定します。 |
TextColor_Wed |
水曜日の表示色 初期値:DeepSkyBlue 水曜日のテキストの色を設定します。 |
TextColor_Thr |
木曜日の表示色 初期値:LimeGreen 木曜日のテキストの色を設定します。 |
TextColor_Fri |
金曜日の表示色 初期値:Violet 金曜日のテキストの色を設定します。 |
TextColor_Sun |
土曜日の表示色 初期値:CLR_NONE 土曜日のテキストの色を設定します。 |
TextColor_Sat |
日曜日の表示色 初期値:CLR_NONE 日曜日のテキストの色を設定します。 |
「TextColor_Mon」から「TextColor_Sat」までの項目は、各曜日のテキストの色を設定するための項目ですが、初期設定では土曜日と日曜日が非表示になっています。
まとめ
「SK-Days_of_Week」について解説してきましたが、要点をまとめると以下のようになります。
日足より短い時間枠のチャートに曜日を表示する。
曜日別にテキストの色を設定できる。
「SK-Days_of_Week」は、短期取引を行っている方に向いているインジケーターです。
日足より短い時間枠のチャートを使用している方は、導入を検討してみると良いでしょう。