チャート上にリアルタイムでレートを表示するMT5インジケーター「magnified_market_price」
更新日時:

チャート上でレートを確認できればと考えたことはないでしょうか、
「magnified_market_price」は、チャート上にリアルタイムのレートを表示するインジケーターで、次のような方に向いています。
チャート上で直近のレートを確認したい方
チャートを広く表示したい方
この記事では、「magnified_market_price」について詳しく解説します。
magnified_market_priceの概要
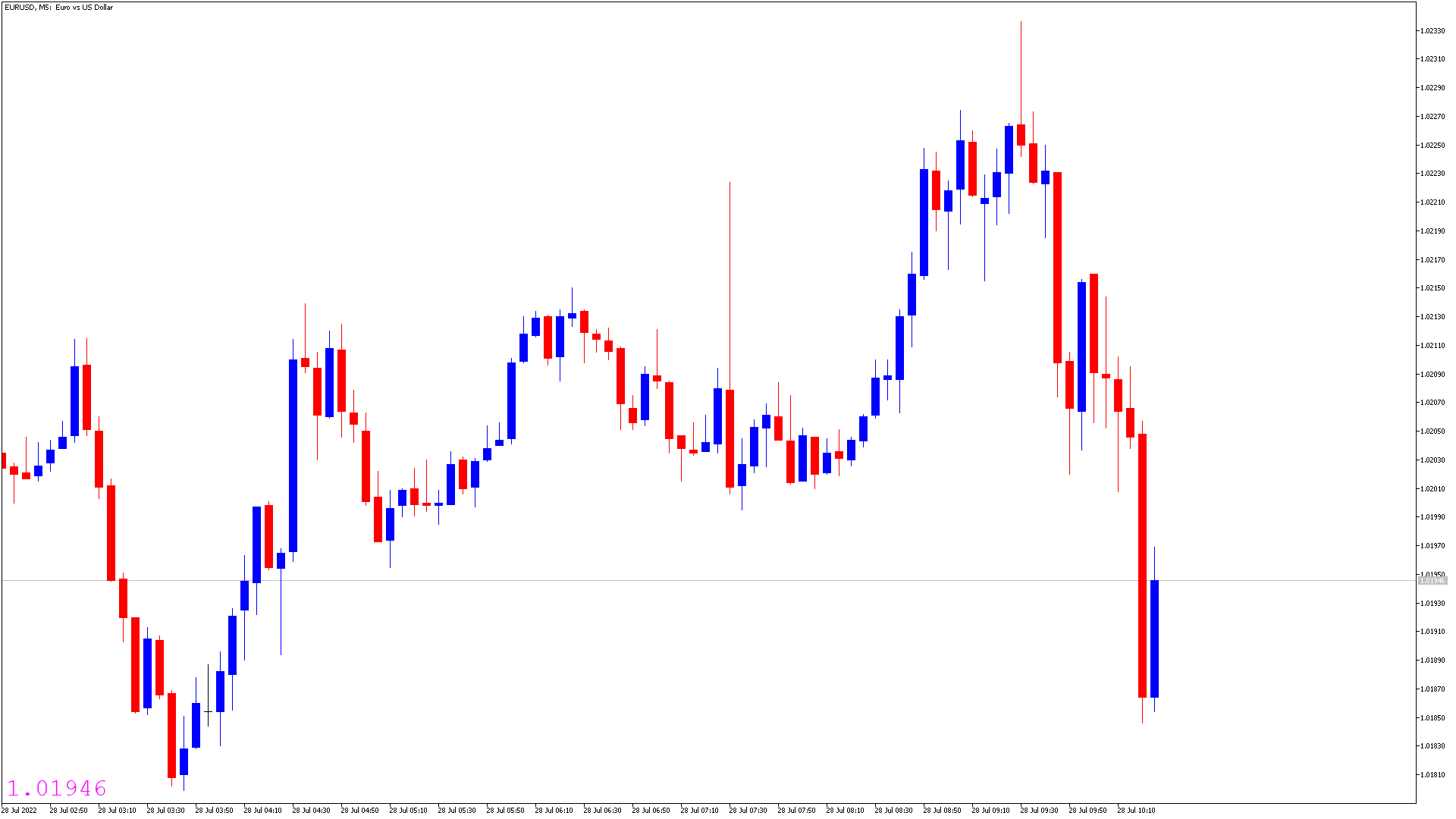
「magnified_market_price」を起動すると、チャートの左下に直近のレートが表示されます。
価格が上昇した場合は黄緑色、減少した場合は赤紫色でレートが表示されます。
レートの表示位置や大きさは、パラメーターで変更可能です。
magnified_market_priceを表示する方法
まずはインジケーターを入手しましょう。下記リンクからダウンロードして下さい。
magnified_market_priceのダウンロード先は以下となります。
※幣サイトではなく別サイトへのリンクが開きます。
MT5のインジケーター追加(インストール)の手順を説明ページを作ってみました。追加(インストール)手順が分からないという方はご参考下さい。
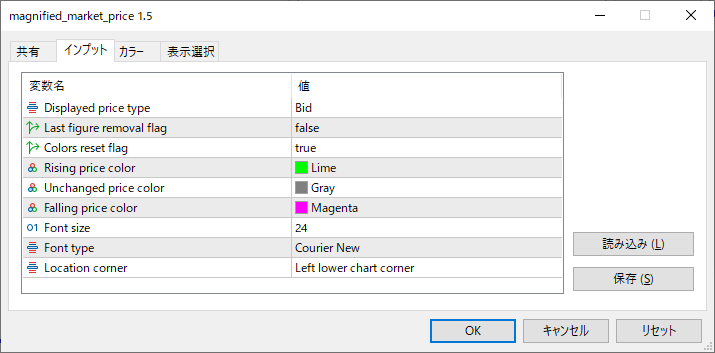
magnified_market_priceのパラメーター解説

インジケーター挿入時または表示済みのインジケーターを右クリックで表示されるウィンドウの「パラメーターの入力」から設定できます。
| 入力項目 | 入力内容 |
Displayed price type |
表示価格 初期値:MODE_BID AskとBidの内、どちらの価格を表示するのかを設定します。 |
Last figure removal flag |
レートの削除 初期値:false 最後に表示したレートを削除するか否かを設定します。 |
Colors reset flag |
色のリセット 初期値:true レートの表示色をリセットするか否かを設定します。 |
Rising price color |
上昇時の表示色 初期値:Lime 価格が上昇した時の表示色を設定します。 |
Unchanged price color |
変化がない時の表示色 初期値:Gray 価格が変わらなかった場合の表示色を設定します。 |
Falling price color |
下降時の表示色 初期値:Magenta 価格が下降した時の表示色を設定します。 |
Font size |
フォントサイズ 初期値:24 レートを表示する大きさを設定します。 |
Font type |
フォントの種類 初期値:Courier New レートに使用するフォントの種類を指定します。 |
Location corner |
表示位置 初期値:CORNER_LEFT_LOWER レートを表示する位置を指定します。 |
「Displayed price type」は、表示する価格を設定するための項目です。
AskかBidを指定します。
「Rising price color」「Unchanged price color」「Falling price color」は、値動きに応じてどの表示色でレートを表示するのかを設定するための項目です。
各値動きに応じた表示色を設定します。
「Font size」は、表示するレートの大きさを設定するための項目です。
大きな値に設定するほど、レートが大きく表示されます。
「Location corner」は、レートの表示位置を設定するための項目です。
チャートの四隅のいずれかを指定します。
まとめ
「magnified_market_price」の特徴をまとめると以下のようになります。
直近のレートをチャート上に表示する
AskとBidを切り替えられる
「magnified_market_price」は、直近のレートをチャート上で確認したい方に向いているインジケーターです。
気配値を表示せずにチャートを広く表示したい方は、導入を検討するとよいでしょう。