3時間~週単位のグリッドを表示するMT5インジケーター「vgridline_intraday_x3」
更新日時:

短期取引向けのグリッドを表示できるインジケーターがあればと考えたことはないでしょうか。
「vgridline_intraday_x3」は、3時間~週単位のグリッド表示するインジケーターで次のような方に向いています。
短期取引向けのグリッドを探している方
3時間足よりも小さな時間枠のチャートを使用している方
この記事では「vgridline_intraday_x3」について詳しく解説します。
vgridline_intraday_x3の概要
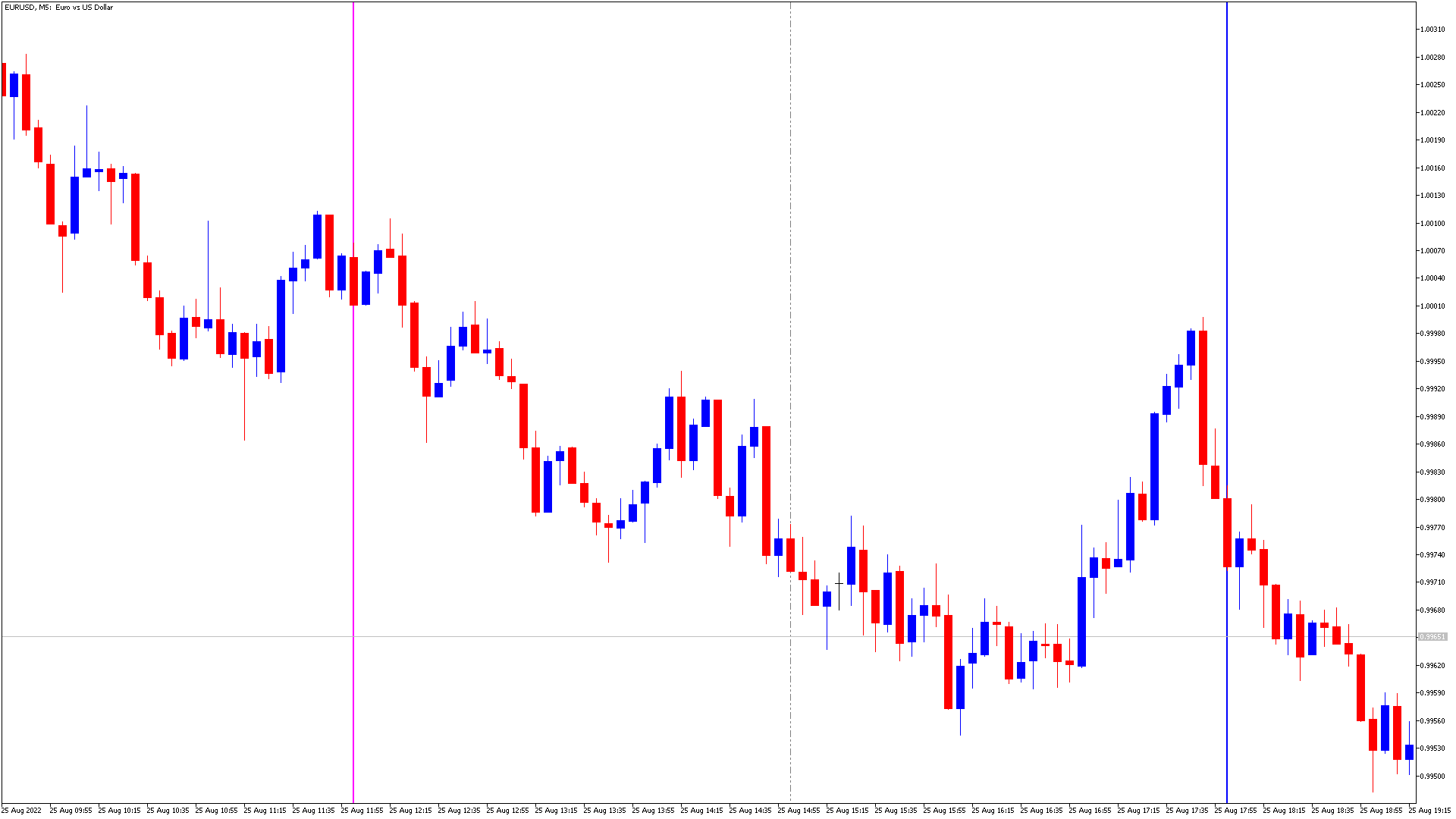
「vgridline_intraday_x3」を起動するとチャート上にグリッドが表示されます。
「vgridline_intraday_x3」が表示するグリッドは、週・日・3時間・6時間・9時間・12時間・15時間・18時間・21時間の9種類です。
3時間足以上の時間枠のチャートでは、グリッドが表示されないので注意しましょう。
vgridline_intraday_x3を表示する方法
まずはインジケーターを入手しましょう。下記リンクからダウンロードして下さい。
vgridline_intraday_x3のダウンロード先は以下となります。
※幣サイトではなく別サイトへのリンクが開きます。
MT5のインジケーター追加(インストール)の手順を説明ページを作ってみました。追加(インストール)手順が分からないという方はご参考下さい。
vgridline_intraday_x3のパラメーター解説

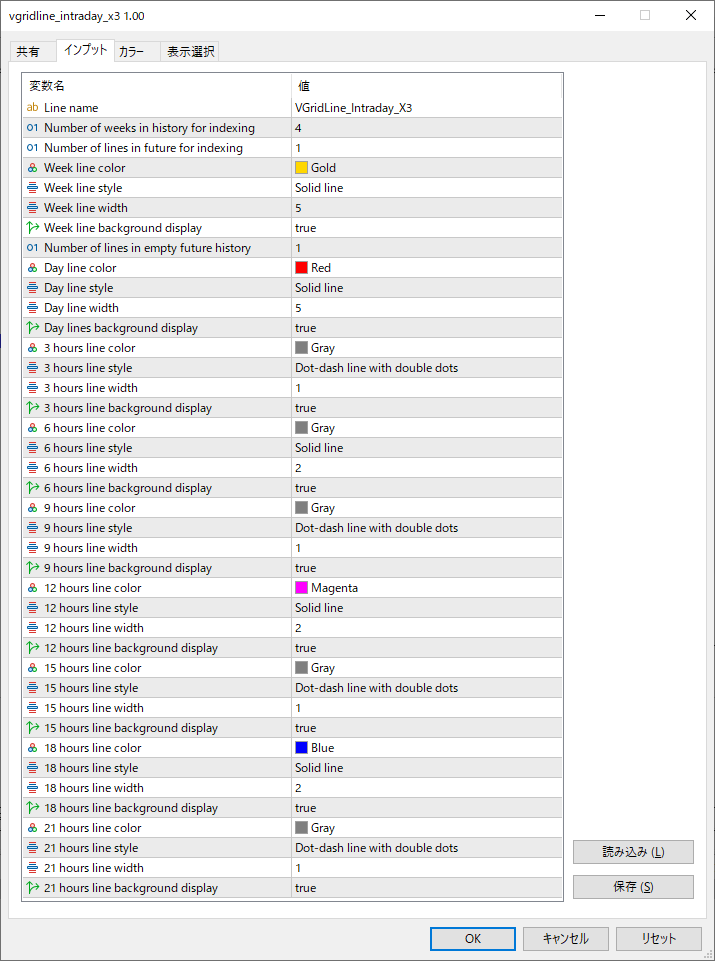
インジケーター挿入時または表示済みのインジケーターを右クリックで表示されるウィンドウの「パラメーターの入力」から設定できます。
| 入力項目 | 入力内容 |
Line name |
ラインのラベル 初期値:VGridLine_Intraday_X3 ラインにカーソルを合わせた際に表示されるラベルを設定します。 |
Number of weeks in history for indexing |
表示するラインの数 初期値:4 表示するラインの数を設定します。 |
Number of lines in future for indexing |
将来のラインの数 初期値:1 直近のローソク足の右側に表示するラインの数を設定します。 |
Week line color |
週単位のラインの表示色 初期値:Gold 週単位のラインの色を設定します。 |
Week line style |
週単位のラインのスタイル 初期値:SOLID_ 表示する週単位のラインの種類を設定します。 |
Week line width |
週単位のラインの幅 初期値:w_5 表示する週単位のラインの幅を設定します。 |
Week line background display |
週単位のラインの背景表示の有効・無効 初期値:true falseに設定すると週単位のラインの背景表示が無効になります。 |
Number of lines in empty future history |
将来のグリッドの数 初期値:1 将来のグリッドの数を設定します。 |
Day line color |
1日単位のラインの表示色 初期値:Red 1日単位のラインの色を設定します。 |
Day line style |
1日単位のラインのスタイル 初期値:SOLID_ 表示する1日単位のラインの種類を設定します。 |
Day line width |
1日単位のラインの幅 初期値:w_5 表示する1日単位のラインの幅を設定します。 |
Day line background display |
背景表示の有効・無効 初期値:true falseに設定すると1日単位のラインの背景表示が無効になります。 |
3 hours line color |
3時間単位のラインの表示色 初期値:Red 3時間単位のラインの色を設定します。 |
3 hours line style |
3時間単位のラインのスタイル 初期値:DASHDOTDOT_ 表示する3時間単位のラインの種類を設定します。 |
3 hours line width |
3時間単位のラインの幅 初期値:w_5 表示する3時間単位のラインの幅を設定します。 |
3 hours line background display |
背景表示の有効・無効 初期値:true falseに設定すると3時間単位のラインの背景表示が無効になります。 |
6 hours line color |
6時間単位のラインの表示色 初期値:Gray 6時間単位のラインの色を設定します。 |
6 hours line style |
6時間単位のラインのスタイル 初期値:SOLID_ 表示する6時間単位のラインの種類を設定します。 |
6 hours line width |
6時間単位のラインの幅 初期値:w_2 表示する6時間単位のラインの幅を設定します。 |
6 hours line background display |
背景表示の有効・無効 初期値:true falseに設定すると6時間単位のラインの背景表示が無効になります。 |
9 hours line color |
9時間単位のラインの表示色 初期値:Gray 9時間単位のラインの色を設定します。 |
9 hours line style |
9時間単位のラインのスタイル 初期値:DASHDOTDOT_ 表示する9時間単位のラインの種類を設定します。 |
9 hours line width |
9時間単位のラインの幅 初期値:w_1 表示する9時間単位のラインの幅を設定します。 |
9 hours line background display |
背景表示の有効・無効 初期値:true falseに設定すると9時間単位のラインの背景表示が無効になります。 |
12 hours line color |
12時間単位のラインの表示色 初期値:Magenta 12時間単位のラインの色を設定します。 |
12 hours line style |
12時間単位のラインのスタイル 初期値:SOLID_ 表示する12時間単位のラインの種類を設定します。 |
12 hours line width |
12時間単位のラインの幅 初期値:w_2 表示する12時間単位のラインの幅を設定します。 |
12 hours line background display |
背景表示の有効・無効 初期値:true falseに設定すると12時間単位のラインの背景表示が無効になります。 |
15 hours line color |
15時間単位のラインの表示色 初期値:Gray 15時間単位のラインの色を設定します。 |
15 hours line style |
15時間単位のラインのスタイル 初期値:DASHDOTDOT_ 表示する15時間単位のラインの種類を設定します。 |
15 hours line width |
15時間単位のラインの幅 初期値:w_1 表示する15時間単位のラインの幅を設定します。 |
15 hours line background display |
背景表示の有効・無効 初期値:true falseに設定すると15時間単位のラインの背景表示が無効になります。 |
18 hours line color |
18時間単位のラインの表示色 初期値:Blue 18時間単位のラインの色を設定します。 |
18 hours line style |
18時間単位のラインのスタイル 初期値:SOLID_ 表示する18時間単位のラインの種類を設定します。 |
18 hours line width |
18時間単位のラインの幅 初期値:w_2 表示する18時間単位のラインの幅を設定します。 |
18 hours line background display |
背景表示の有効・無効 初期値:true falseに設定すると18時間単位のラインの背景表示が無効になります。 |
21 hours line color |
21時間単位のラインの表示色 初期値:Gray 21時間単位のラインの色を設定します。 |
21 hours line style |
21時間単位のラインのスタイル 初期値:DASHDOTDOT_ 表示する21時間単位のラインの種類を設定します。 |
21 hours line width |
21時間単位のラインの幅 初期値:w_1 表示する1日単位のラインの幅を設定します。 |
21 hours line background display |
背景表示の有効・無効 初期値:true falseに設定すると21時間単位のラインの背景表示が無効になります。 |
「Line_Color」で記載されているパラメーターは、各ラインの色を設定するための項目です。
ラインが見にくい場合は、別の色に変更するとよいでしょう。
「Line_Style」と記載されているパラメーターは、各ラインの種類を設定するための項目です。
実線や点線などに変更できます。
「Line_Width」と記載されているパラメーターは、各ラインの太さを設定するための項目です。
ラインの太さを5段階で指定します。
「background display」と記載されているパラメーターは、背景表示の有効・無効を設定するための項目です。
trueに設定すると背景表示が有効になり、falseに設定すると無効になります。
まとめ
「vgridline_intraday_x3」の特徴をまとめると以下のようになります。
3時間~週単位のグリッドを表示する
3時間以上の時間足ではグリッドが表示されない
「vgridline_intraday_x3」は、3時間足より小さな時間枠を使用している方に向いているインジケーターです。
時間帯ごとの値動きを分析したいときなどに活用するとよいでしょう。