6時間~週単位のグリッドを表示するMT5インジケーター「vgridline_intraday_x6」
更新日時:

日足より短い時間枠のグリッドを表示したいと考えたことはないでしょうか。
「vgridline_intraday_x6」は、短期取引向けのグリッドを表示するインジケーターで次のような方に向いています。
短期取引を行っている方
時間のグリットだけを表示したい方
この記事では「vgridline_intraday_x6」について詳しく解説します。
vgridline_intraday_x6の概要
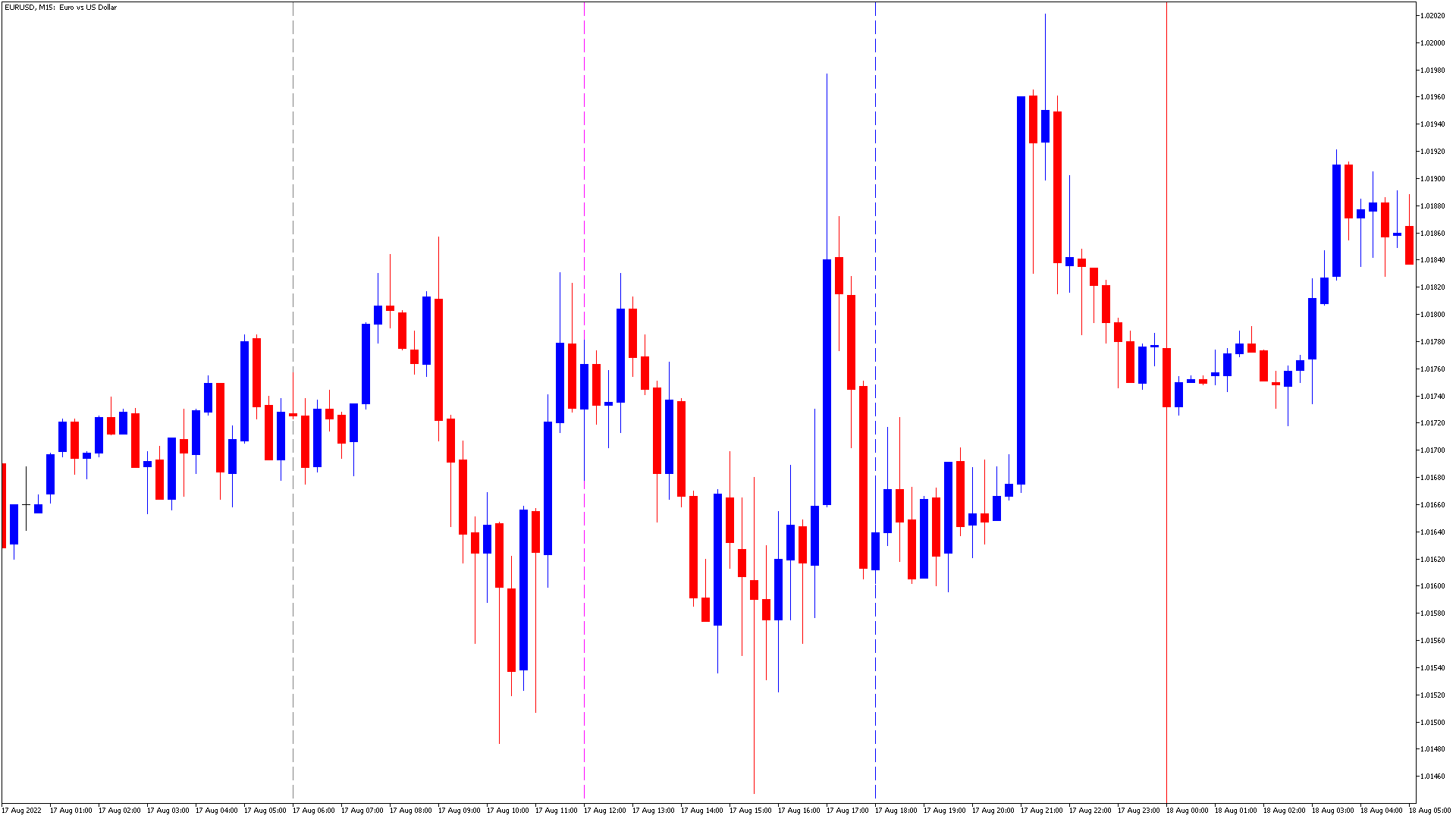
「vgridline_intraday_x6」を起動するとチャート上にグリッドが表示されます。
このインジケーターで表示されるのは時間的なグリッドのみで、レートのグリッドは表示されません。
表示されるグリッドは週、日、6時間、12時間、18時間の5種類です。
2時間足と4時間足チャートでは、グリッドが表示されないので注意しましょう。
vgridline_intraday_x6を表示する方法
まずはインジケーターを入手しましょう。下記リンクからダウンロードして下さい。
vgridline_intraday_x6のダウンロード先は以下となります。
※幣サイトではなく別サイトへのリンクが開きます。
MT5のインジケーター追加(インストール)の手順を説明ページを作ってみました。追加(インストール)手順が分からないという方はご参考下さい。
vgridline_intraday_x6のパラメーター解説

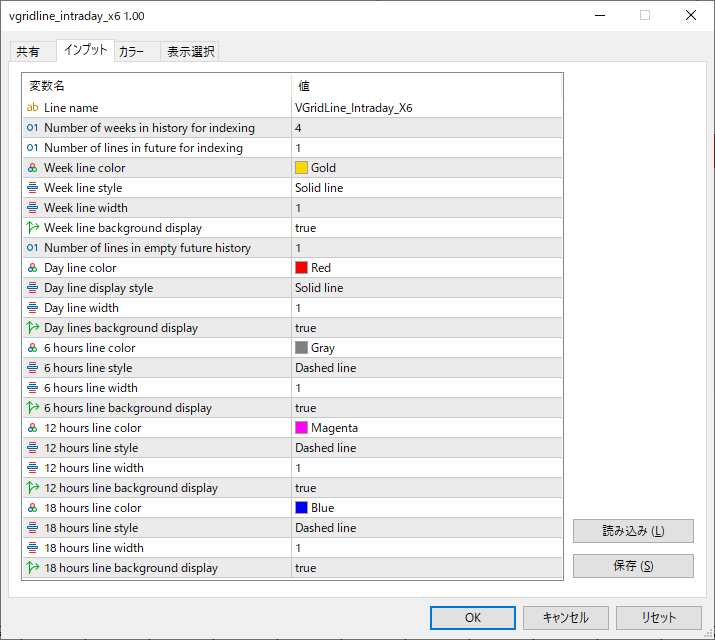
インジケーター挿入時または表示済みのインジケーターを右クリックで表示されるウィンドウの「パラメーターの入力」から設定できます。
| 入力項目 | 入力内容 |
Line name |
ラインのラベル 初期値:VGridLine_Intraday_X6 ラインにカーソルを合わせた際に表示されるラベルを設定します。 |
Number of weeks in history for indexing |
表示するラインの数 初期値:4 表示するラインの数を設定します。 |
Number of lines in future for indexing |
将来のラインの数 初期値:1 直近のローソク足の右側に表示するラインの数を設定します。 |
Week line color |
週単位のラインの表示色 初期値:Gold 週単位のラインの色を設定します。 |
Week line style |
週単位のラインのスタイル 初期値:SOLID_ 表示するラインの種類を設定します。 |
Week line width |
週単位のラインの幅 初期値:w_1 表示する週単位のラインの幅を設定します。 |
Week line background display |
週単位のラインの背景表示の有効・無効 初期値:true falseに設定すると週単位のラインの背景表示が無効になります。 |
Number of lines in empty future history |
将来のグリッドの数 初期値:1 将来のグリッドの数を設定します。 |
Day line color |
1日単位のラインの表示色 初期値:Red 1日単位のラインの色を設定します。 |
Day line display style |
1日単位のラインのスタイル 初期値:SOLID_ 表示する1日単位のラインの種類を設定します。 |
Day line width |
1日単位のラインの幅 初期値:w_1 表示する1日単位のラインの幅を設定します。 |
Day line background display |
背景表示の有効・無効 初期値:true falseに設定すると1日単位のラインの背景表示が無効になります。 |
6 hours line color |
6時間単位のラインの表示色 初期値:Gray 6時間単位のラインの色を設定します。 |
6 hours line style |
6時間単位のラインのスタイル 初期値:DASH_ 表示する6時間単位のラインの種類を設定します。 |
6 hours line width |
6時間単位のラインの幅 初期値:w_1 表示する6時間単位のラインの幅を設定します。 |
6 hours line background display |
背景表示の有効・無効 初期値:true falseに設定すると6時間単位のラインの背景表示が無効になります。 |
12 hours line color |
12時間単位のラインの表示色 初期値:Magenta 12時間単位のラインの色を設定します。 |
12 hours line style |
12時間単位のラインのスタイル 初期値:DASH_ 表示する12時間単位のラインの種類を設定します。 |
12 hours line width |
12時間単位のラインの幅 初期値:w_1 表示する12時間単位のラインの幅を設定します。 |
12 hours line background display |
背景表示の有効・無効 初期値:true falseに設定すると12時間単位のラインの背景表示が無効になります。 |
18 hours line color |
18時間単位のラインの表示色 初期値:Blue 18時間単位のラインの色を設定します。 |
18 hours line style |
18時間単位のラインのスタイル 初期値:DASH_ 表示する18時間単位のラインの種類を設定します。 |
18 hours line width |
18時間単位のラインの幅 初期値:w_1 表示する18時間単位のラインの幅を設定します。 |
18 hours line background display |
背景表示の有効・無効 初期値:true falseに設定すると18時間単位のラインの背景表示が無効になります。 |
「line color」と記載されているパラメーターは、各ラインの表示色を設定するための項目です。
任意の色を指定できます。
「Line_Style」と記載されているパラメーターは、各ラインのスタイルを設定するための項目です。
実線や破線など、5種類の中から選択します。
「Line_Width」と記載されているパラメーターは、各ラインの太さを設定するための項目です。
1~5でラインの太さを設定します。
「background display」と記載されているパラメーターは、背景表示の有効・無効を設定するための項目です。
trueに設定すると背景表示が有効になり、falseに設定すると無効になります。
まとめ
「vgridline_intraday_x6」特徴をまとめると以下のようになります。
週、日、6時間、12時間、18時間のグリッドを表示
2時間足・4時間足チャートでは表示されない
「vgridline_intraday_x6」は、デイトレードなどの短期取引を行なっている方に向いているインジケーターです。
時間のグリッドだけを表示したい方は、導入を検討してみるとよいでしょう。