4時間~週単位のグリッドを表示するMT5インジケーター「vgridline_intraday_x4」
更新日時:

短期取引用のグリッド表示できるインジケーターがあればと考えたことはないでしょうか。
「vgridline_intraday_x4」は、4時間~週単位のグリッド表示するインジケーターで次のような方に向いています。
短期取引を行っている方
4時間足よりも小さな時間枠のチャートを使用している方
この記事では、「vgridline_intraday_x4」について詳しく解説します。
vgridline_intraday_x4の概要
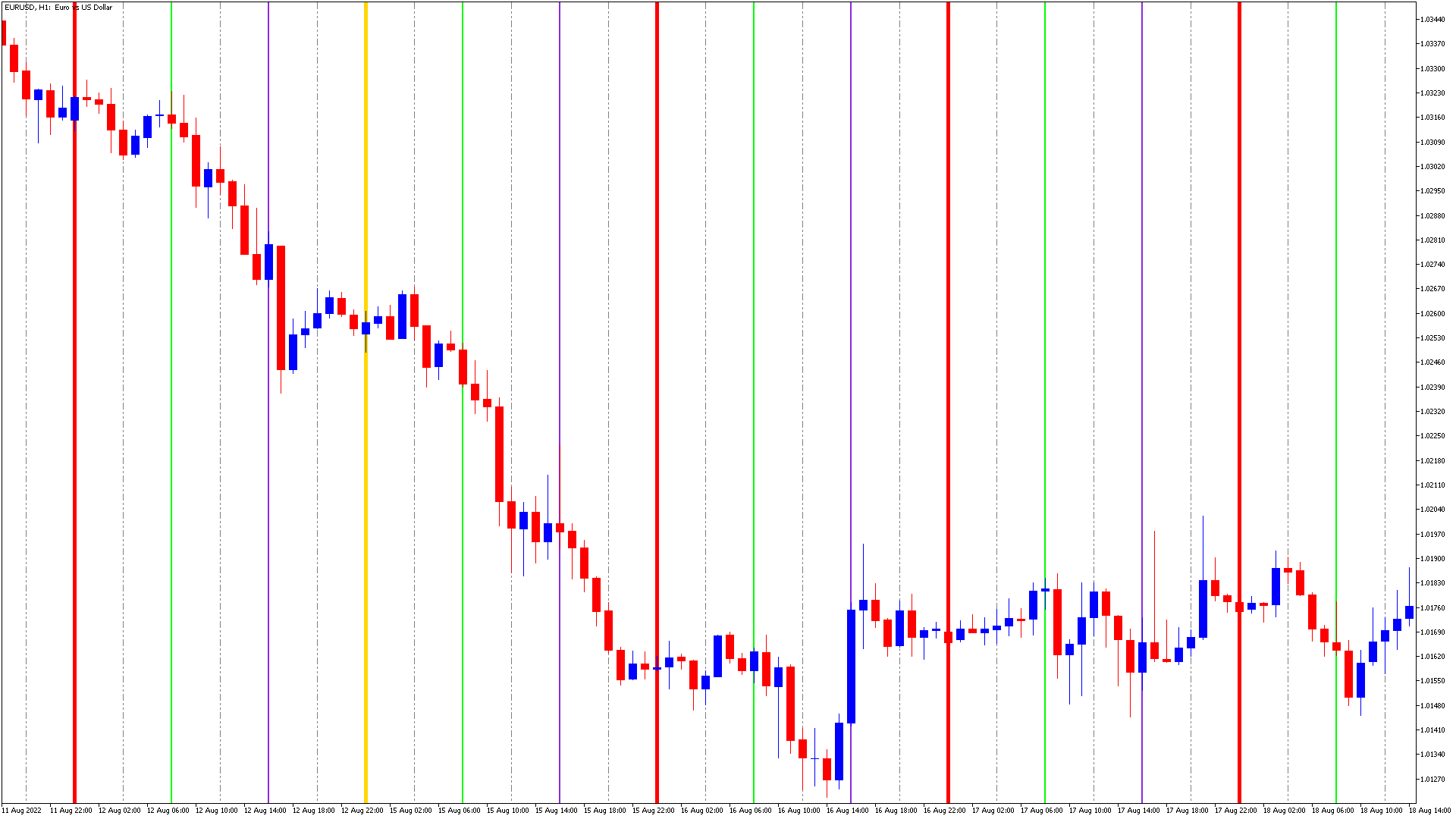
「vgridline_intraday_x4」を起動すると、7種類のグリッドが表示されます。
表示されるグリッドの種類は以下のとおりです。
・週
・日
・20時間
・16時間
・12時間
・8時間
・4時間
「vgridline_intraday_x4」のグリッドは、4時間足より大きな時間枠のチャートでは表示されません。
そのため、短期取引向けのインジケーターといえるでしょう。
各グリッドの表示方法などは、パラメーターで調整できます。
「vgridline_intraday_x4」のグリッドは、サーバーのタイムゾーンの影響を受けるため、日本時間とズレる場合もあるので注意しましょう。
vgridline_intraday_x4を表示する方法
まずはインジケーターを入手しましょう。下記リンクからダウンロードして下さい。
vgridline_intraday_x4のダウンロード先は以下となります。
※幣サイトではなく別サイトへのリンクが開きます。
MT5のインジケーター追加(インストール)の手順を説明ページを作ってみました。追加(インストール)手順が分からないという方はご参考下さい。
vgridline_intraday_x4のパラメーター解説

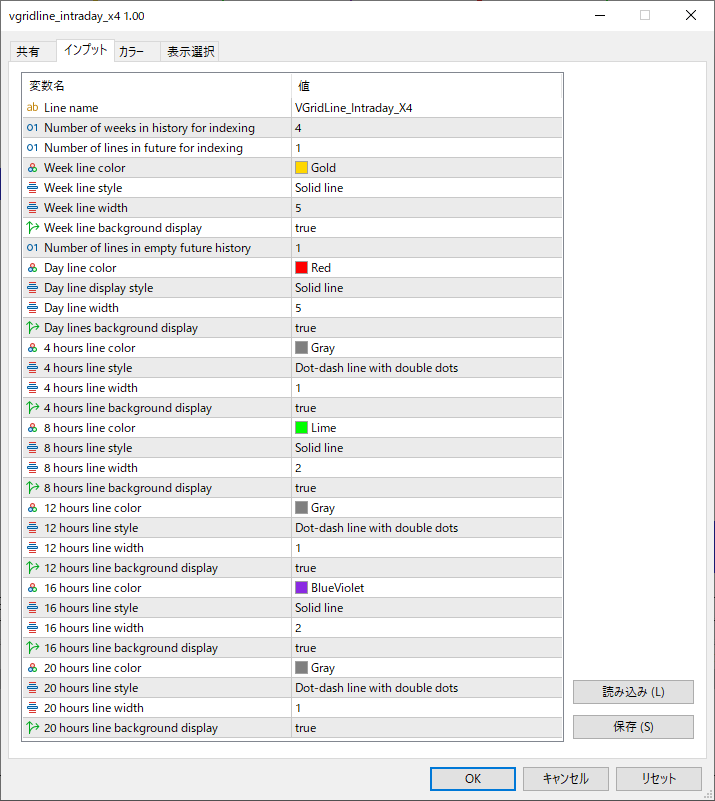
インジケーター挿入時または表示済みのインジケーターを右クリックで表示されるウィンドウの「パラメーターの入力」から設定できます。
| 入力項目 | 入力内容 |
Line name |
ラインのラベル 初期値:VGridLine_Intraday_X4 ラインにカーソルを合わせた際に表示されるラベルを設定します。 |
Number of weeks in history for indexing |
表示するラインの数 初期値:4 表示するラインの数を設定します。 |
Number of lines in future for indexing |
将来のラインの数 初期値:1 チャート右側に表示するラインの数を設定します。 |
Week line color |
週単位のラインの表示色 初期値:GoldMagenta 週単位のラインの色を設定します。 |
Week line style |
週単位のラインのスタイル 初期値:SOLID_SOLID_ 表示するラインの種類を設定します。 |
Week line width |
週単位のラインの幅 初期値:w_5 表示する週単位のラインの幅を設定します。 |
Week line background display |
週単位のラインの背景表示の有効・無効 初期値:true falseに設定すると週単位のラインの背景表示が無効になります。 |
Number of lines in empty future history |
将来のグリッドの数 初期値:1 将来のグリッドの数を設定します。 |
4 hours line color |
4時間単位のラインの表示色 初期値:Gray 4時間単位のラインの色を設定します。 |
4 hours line style |
4時間単位のラインのスタイル 初期値:DASHDOTDOT_ 表示する4時間単位のラインの種類を設定します。 |
4 hours line width |
4時間単位のラインの幅 初期値:w_1 表示する4時間単位のラインの幅を設定します。 |
4 hours line background display |
背景表示の有効・無効 初期値:true falseに設定すると4時間単位のラインの背景表示が無効になります。 |
8 hours line color |
8時間単位のラインの表示色 初期値:Lime 8時間単位のラインの色を設定します。 |
8 hours line style |
8時間単位のラインのスタイル 初期値:SOLID_ 表示する8時間単位のラインの種類を設定します。 |
8 hours line width |
8時間単位のラインの幅 初期値:w_2 表示する8時間単位のラインの幅を設定します。 |
8 hours line background display |
背景表示の有効・無効 初期値:true falseに設定すると8時間単位のラインの背景表示が無効になります。 |
12 hours line color |
12時間単位のラインの表示色 初期値:Gray 12時間単位のラインの色を設定します。 |
12 hours line style |
12時間単位のラインのスタイル 初期値:DASHDOTDOT_ 表示する12時間単位のラインの種類を設定します。 |
12 hours line width |
12時間単位のラインの幅 初期値:w_1 表示する12時間単位のラインの幅を設定します。 |
12 hours line background display |
背景表示の有効・無効 初期値:true falseに設定すると12時間単位のラインの背景表示が無効になります。 |
16 hours line color |
16時間単位のラインの表示色 初期値:BlueViolet 16時間単位のラインの色を設定します。 |
16 hours line style |
16時間単位のラインのスタイル 初期値:SOLID_ 表示する16時間単位のラインの種類を設定します。 |
16 hours line width |
16時間単位のラインの幅 初期値:w_2 表示する16時間単位のラインの幅を設定します。 |
16 hours line background display |
背景表示の有効・無効 初期値:true falseに設定すると16時間単位のラインの背景表示が無効になります。 |
20 hours line color |
20時間単位のラインの表示色 初期値:Gray 20時間単位のラインの色を設定します。 |
20 hours line style |
20時間単位のラインのスタイル 初期値:DASHDOTDOT_ 表示する20時間単位のラインの種類を設定します。 |
20 hours line width |
20時間単位のラインの幅 初期値:w_1 表示する20時間単位のラインの幅を設定します。 |
20 hours line background display |
背景表示の有効・無効 初期値:true falseに設定すると20時間単位のラインの背景表示が無効になります。 |
「Line_Color」と記載されている項目は、それぞれのラインの表示色を設定するパラメーターです。
ラインが見にくい場合は、表示色を変更しましょう。
「line style」と記載されている項目は、各ラインのスタイルを設定するためのパラメーターです。
実線や点線などから選択して指定します。
「line width」と記載されている項目は、各ラインの太さを設定するためのパラメーターです。
ラインの太さを5段階で指定します。
「line background display」と記載されている項目は、各ラインの表示方法を設定するためのパラメーターです。
falseに設定した場合は、ラインがローソク足の前面に表示されます。
まとめ
「vgridline_intraday_x4」の特徴をまとめると以下のようになります。
4時間~週単位のグリッドを表示する
4時間足よりも大きな時間枠のチャートでは表示されなくなる
「vgridline_intraday_x4」は、短期的な値動きを分析したい方に向いているインジケーターです。
特定の時間帯を狙って取引している方であれば活用できる場面もあるのでしょうか。